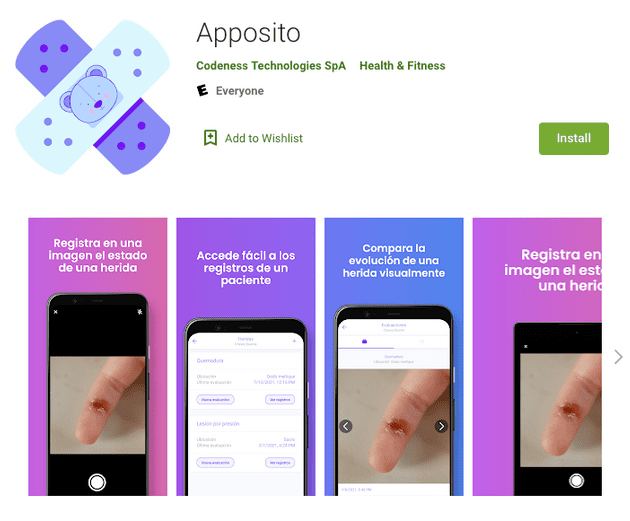
Apposito una aplicación que profesionales de la salud pueden utilizar para hacer seguimiento de heridas de sus pacientes.
Con Eliana decidimos crear este servicio en octubre del 2020. Maduramos la idea hasta que en diciembre del mismo año comenzamos a construirla.
En este post hablaré sobre el proceso de construcción de Apposito. Intentaré ser lo más sincero posible, sin embellecer cosas.
Prólogo: La ética digital
Lo que nos motivó a crear Apposito fueron las ganas de traer al mundo un producto que fuera útil y que nos sintiéramos orgulloso de crearlo. El camino también importaba, pues tenía que ser dentro del ámbito de la salud y que nos sirviera para aprender lo más posible.
Útil + orgullosos + ámbito salud desechó completamente la famosa frase “Si no te avergüenza la primera versión de tu producto, lo lanzaste muy tarde”.
Sentiríamos vergüenza del producto si este fuera en contra de la dignidad humana. Y no estábamos dispuestos a tranzar en eso.
La premisa de construir tecnología con ética digital y respetando la dignidad de los usuarios y pacientes fue nuestra máxima.
¿En qué influye este como programador? En asegurarte de que todos los servicios y tecnologías que usas cumplen con un estándar mínimo de ética digital. Si dices que tu producto o empresa “respeta la privacidad” de tus usuarios, ser consecuente. Un ejemplo de estas inconsistencias que veo día a día:
- Utilizar herramienta de seguimiento y cookies como Google Analytics. Es gratis y fácil de usar, pero no es ético. Google lo utiliza para obtener la mayor cantidad de información de una persona, así hacerle seguimiento y mostrarle publicidad (más aquí).
- Facilitar inicios de sesión con Facebook. Agregar esto a tu aplicación hacen que incluso las personas que no lo utilizan sean trackeadas por Facebook 🤮.
- Espiar las bandejas de entrada de tus usuarios con herramientas tipo “Mailchimp” que te dice que usuarios abren tus correos y qué links presionan (este seguimiento se puede deshabilitar).
Está ok si usas estas herramientas. No quiero iniciar una caza de brujas. El problema es cuando las usas y dices “que respetas la privacidad”, pues no es tan cierto.
Con Apposito quisimos hacer las cosas diferentes y nos preocupamos de que todo lo que usáramos estuviera a la par con la ética digital, que en la práctica significa utilizar productos y servicios que cumplan con GDPR e HIPAA. No tenemos la obligación legal de hacerlo, ya que la APP no está en EEUU ni en Europa (todavía).
¿Por qué menciono todo esto? Muchas decisiones que tomamos fue basados en esta filosofía. Por ejemplo, preferimos postergar un lanzamiento inicial para hacer la aplicación más segura introduciendo bloqueo de pantalla por inactividad. Desde el punto de vista más lean ese feature seguramente es desechable, pero desde el cuidado de datos es muy importante.
Construyendo Apposito: diseño y planificación
Con Eli comenzamos a construir Apposito en diciembre 2020.
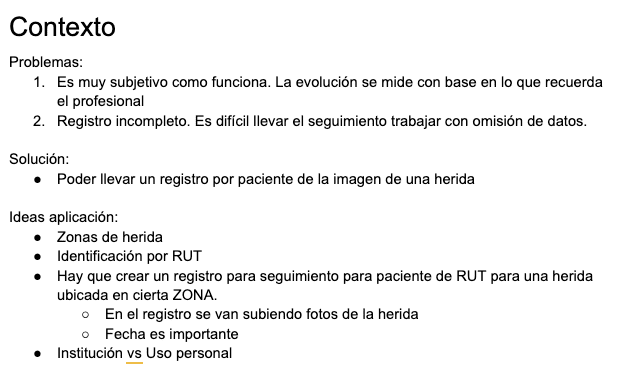
Primero definimos el contexto, una posible solución e ideas que ayudarían a lograr solucionar la problemática. Todo esto lo documentamos en un archivo en Google Docs, para uso interno. Nada fancy.
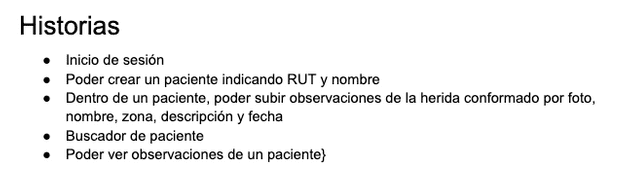
Luego hicimos un brainstorming de las funcionalidades que podría tener el software. Para nuestra suerte, Eliana es enfermera y un posible usuario, así que ella supo reducir un listado de ideas choras a lo mínimo desde el punto de vista funcional:
El listado es simple, no tiene ningún formato particular.
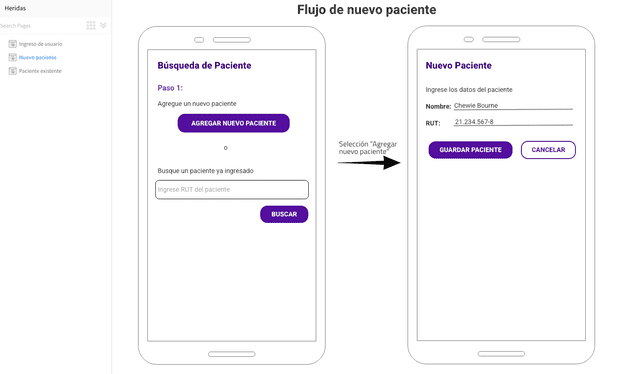
Luego Eliana trabajó en un prototipo inicial, pensando en cómo debería ser el flujo de uso de la aplicación:
(Si un UX está leyendo… ¡Lo siento! Improvisamos en esto 🙈)
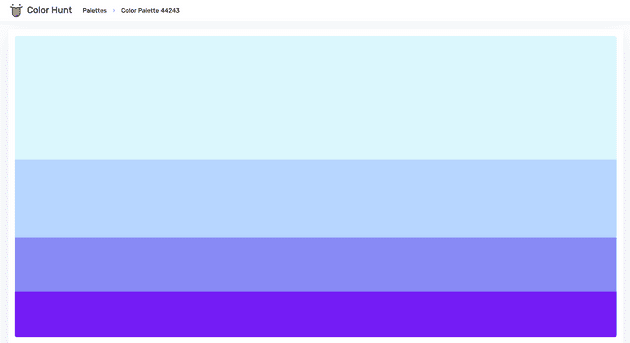
Y finalmente decidimos una paleta de colores para utilizarlo al momento de construir la aplicación y en elementos de marketing:
Metodología de trabajo
Ya con una idea clara de lo que queríamos lograr y los flujos que queríamos implementar, lo que sigue es implementar la solución.
Mantuvimos una mentalidad lean a lo largo del proyecto. La idea era crear algo útil, basado en las funcionalidades que definimos como importantes, que nos tomara la menor cantidad de tiempo y estuviera dentro de marcos éticos en salud.
Esto significó priorizar funcionalidades que al principio no nos parecía tan importantes (ej: bloqueo de la APP por inactividad) pero a la vez desechamos otras (ej: edición y eliminación de datos). La pregunta “¿cómo hacemos esto más simple?” nos fue de mucha ayuda.
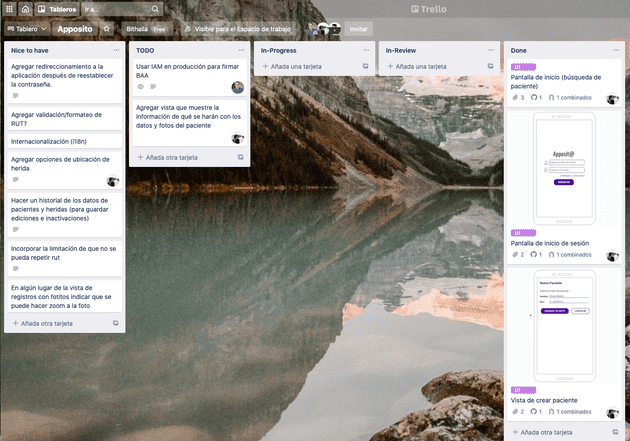
Organizamos el trabajo con la metodología Kanban, principalmente porque teníamos un conjunto de tareas bien definido y porque íbamos a trabajar a tiempo parcial en el proyecto.
Utilizamos Trello, ya que ambos teníamos experiencia de trabajo con esta herramienta.
Nuestro flujo de trabajo fue muy estándar y consistió en las siguientes etapas:
- TODO: lo que queda por hacer, de mayor prioridad a menor prioridad.
- In-progress: en lo que estamos trabajando. Sirve para comunicar al equipo (y a ti mismo) en qué se está trabajando.
- In-review: lo que está listo pero no revisado por otra persona.
- Done: lo que está listo y revisado.
Adicionalmente agregamos una columna de “Nice to have” que son ideas o tareas que sería bueno hacer pero que no son prioritarias por ahora.
Si bien solo somos 2 personas que más encima trabajamos en el mismo home office, mantener este orden y estructura ayuda muchísimo. Por un lado te sirve para visualizar cómo va el proyecto y en qué va avanzando cada uno, sin tener que “molestar” al otro. Además, como tenemos otros proyectos, es más fácil volver a trabajar en Apposito con este orden. Simplemente continúas con lo que está en “In Progress” o tomas la primera tarea de “TODO”.
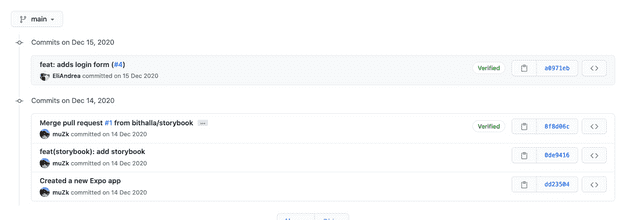
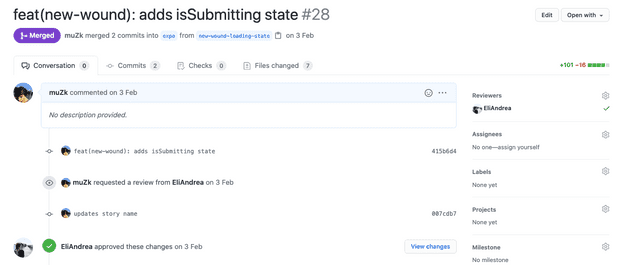
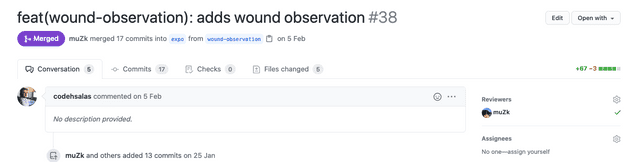
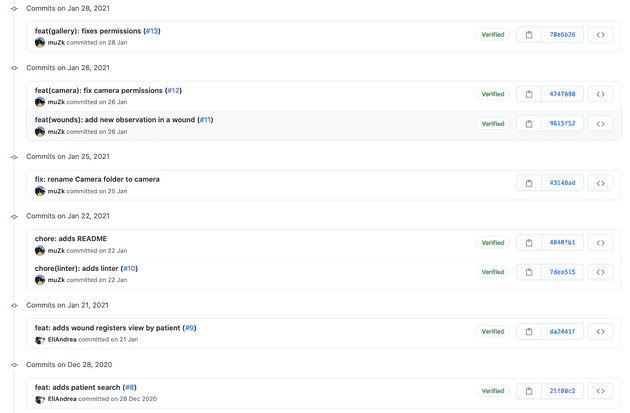
Con respecto a las tareas de producto que consistían en implementar funcionalidades (es decir, programar) las trabajamos con Gitflow. Es una forma de hacer cambios en el código muy flexible y muy utilizada en la industria del software.
El código lo alojamos en GitHub pues ambos estamos muy familiarizados con este servicio.
Finalmente, trabajamos con revisión de a pares. Eliana no tenía experiencia en esto, así que también cumplía con el propósito de que entrenara esta habilidad.
Tecnologías Utilizadas
Antes de pasar a las tecnologías, quiero explicar decisiones más a alto nivel:
- ¿Por qué tiene que ser una APP?
- ¿Por qué tenemos que guardar los datos en la nube y no en el dispositivo?
¿Por qué una APP?
Parece obvio que esto debería ser una APP. ¿Pero por qué?
Para documentar la evolución de una herida con imágenes necesitas una cámara. Los celulares tienen cámara, y asumimos que un profesional de la salud que cuida heridas tiene celular.
Así que el software tiene que ser accesible mediante un celular. Esto se puede lograr de dos formas: con una aplicación móvil o con una página web.
Decidimos que fuera una aplicación para tener full soporte de hardware, ya que en web el acceso a funciones del hardware es limitado. Con hardware me refiero a cosas como la cámara, lector biométrico y almacenamiento seguro.
¿Por qué guardar datos en la nube?
¿Dónde guardamos la información?
Puede ser en el dispositivo, puede ser en la nube.
Descartamos guardar en el dispositivo porque:
- El cuidado de una herida puede pasar por varios profesionales. Es decir, tiene que haber una forma de compartir heridas con tu equipo. Guardar la información en la nube habilita esta opción.
- La información debe sobrevivir en caso de hurto, extravío o cambio de dispositivo. Además, debe poder ser accesible solo a través de la aplicación (para evitar que alguien con acceso indebido vea los datos).
- A futuro nos gustaría que nuestra solución fuese interoperable.
Para lograr estos objetivos, creemos que guardar la información en la “nube” es la forma correcta.
Nuestro stack tecnológico
Uno de nuestros objetivos era “aprender lo más posible” mientras desarrollábamos la aplicación. Sin embargo, desde el punto de vista tecnológico, nos fuimos por un camino conocido.
Elegimos herramientas que nos fueran familiares: React Native y Firebase.
¿Por qué React Native?
React Native (RN) es una tecnología que te permite escribir aplicaciones multiplataforma para iPhone y Android, utilizando una herramienta llamada “React”.
Esta fue una decisión fácil porque yo llevo 3 años trabajando con RN y Eli maneja React súper bien. Si sabes React, con un poco de ayuda RN no es tan difícil. De hecho, Héctor Salas, estudiante de full-stack en 4Geeks Academy, nos aporto con un granito de arena:
Comenzamos desarrollando la APP con Expo, un framework que te permite crear aplicaciones en RN de manera más fácil y rápida.
Debido a que Expo no tiene soporte de Firebase, tuvimos que “eyectar” Expo (mayor complejidad a cambio de más libertad). Sin embargo, partir con Expo nos permitió iterar rápido en un comienzo (implementamos todas las vistas con Expo).
¿Por qué Firebase?
Firebase es una tecnología de Google que permite guardar datos en la nube de manera simple y segura. Lo utilizamos como base de datos (Firestore) y para guardar las fotos de las heridas (Cloud Storage).
Si bien ambos teníamos experiencias previas con el servicio (en nuestros trabajos anteriores), la decisión no fue tan simple.
Lo que nos hacía dudar era el marco regulatorio. De mi trabajo anterior, recordaba que se descartó Firebase porque no cumplía con HIPAA. HIPAA es una ley de USA creada para modernizar el flujo de información de salud de forma segura, si queremos expandirnos es importante usar servicios que cumplan la norma.
Por otro lado, durante la mayor parte de mi carrera he utilizado un framework llamado Ruby on Rails (RoR). Más encima trabajé en un desarrollo que lo utilizaba y que cumplía con HIPAA. ¿Qué mejor?
Entonces estaba en la disyuntiva: ¿lo hacemos con Ruby on Rails (RoR)? (más lento, soy experto pero Eli no) ¿lo hacemos con Firebase? (más rápido y ambos tenemos conocimientos).
Uno de los factores clave fue el tiempo. Durante enero avanzamos muy poco en el proyecto debido a vacaciones y otros proyectos.
Así que entre el factor tiempo y factor conocimientos, la opción obvia era Firebase. Pues nos permitía avanzar más rápido y es una tecnología que ambos manejamos.
Luego descubrí que Firebase sí cumple HIPAAA 🎉 . Si bien no son todos los servicios, nos preocupamos de usar solo servicios que sí estuviesen cubiertos.
Si sabes sobre salud digital, quizás te estés preguntando por qué no hicimos que nuestro servicio fuese interoperable, utilizando por ejemplo FHIR. La verdad es que lo consideramos, porque algo de experiencia tenemos. Descartamos la opción, a pesar de las recomendaciones, porque sabíamos que no hubiésemos demorado mucho más.
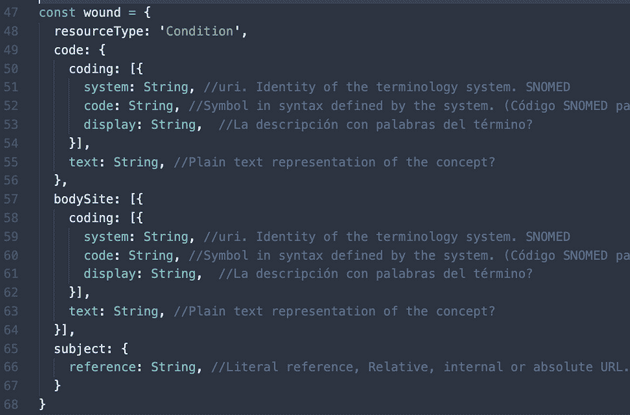
Si bien no usamos HL7, sí nos dimos el trabajo de modelar la solución utilizando recursos de FHIR. Esto nos ayudó a nombrar nuestras colecciones y atributos en Firestore de una forma similar a como lo hacen en FHIR. Esperamos que esta decisión nos ayude a futuro cuando tengamos que hacer una migración o integración.
Lo bueno es que quizás la integración no sea difícil, considerando que FHIR es parte de Cloud Healthcare API de Google Cloud (proveedor que estamos usando).
Desafíos de producto
El tema regulatorio es todo un desafío. Preguntas tales como quién es el dueño de los datos y quién tiene acceso a ellos son importantes de responder.
Si bien nuestra filosofía de crear productos es siempre actuar de buena fe y considerar la ética digital, es importante tener nociones del marco regulatorio.
Respondimos esas preguntas en paralelo a la construcción de la aplicación. Fue una apuesta más o menos segura, ya que conocemos la existencia de aplicaciones similares, incluso creadas en Chile. Solo teníamos que estar seguros.
Todavía tenemos dudas relacionadas, sobre todo como aplican estas preguntas en diferentes países y cómo se relacionan con otras leyes como GDPR e HIPAA.
Todo esto fue considerado en el desarrollo de la aplicación. Por ejemplo:
- Antes de solicitar datos, le recordamos al profesional que debe tener el consentimiento informado del paciente o del tutor.
- Bloquear la pantalla luego de inactividad para agregar medidas de prevención contra que alguien sin consentimiento vea información sensible.
- Encriptación de la información guardada (datos, imágenes)
Todas estas cosas agregan fricción y tiempo de desarrollo. Pero es un precio justo que debíamos pagar.
Desafíos técnicos
Dicen que programar en React Native (Expo) es fabuloso, que puedes programar rápido y todo eso. Lo mismo con Firebase. ¿Es realmente así?
Mi respuesta corta es: sí, en general sí. Pero en el día a día te encuentras con problemas.
En React Native tienes que estar dispuesto a pelear con bugs que encontrarás con versiones viejas de Android o con librerías open source.
En Firebase, tienes que pelear con la documentación. Si la miras por encima se ve genial, pero en el día a día, cuando tienes que usarla, resolver problemas y buscar cómo hacer cosas, es un infierno.
En otro post te diré los problemas que tuvimos con ambas tecnologías y cómo los solucionamos.
Desafíos de diseño
No tenemos formación en diseño y no nos asesoramos 😅. Desde los colores al logo todo lo hicimos nosotros.
Eso sí, nos apalancamos con herramientas para crear elementos visuales:
- La paleta de colores fue inspirada en una paleta de ColorHunt.
- Muchos recursos visuales (tales como el logo, imágenes dentro de la APP o lo que hay en la landing page) las hicimos con Canva.
- La landing page la construímos con Webflow.
- Para la interfaz de usuario utilizamos UIKitten.
- Para el arte de PlayStore y AppStore utilizamos AppMockUp.
Me gustó el resultado. Al menos nuestros testers iniciales así lo consideraron. De todas formas, estoy seguro que es bastante competitiva con respecto a las otras aplicaciones del mercado 😂, pues hice mi investigación.
El resultado
Luego de 144 commits, publicamos la aplicación en App Store y Play Store el 15 de abril.
Publicamos un mes después de lo que originalmente habíamos pensado 😓 pero nos ayudó a refinar más el producto y a probar con más personas.
El futuro
Ya tenemos una versión inicial sólida que usuarios pueden comenzar a usar. Así que próximamente moveremos recursos de desarrollo a distribución.
Sabemos que hay empresas que viven de solucionar la misma problemática. Para algunos emprendedores esto es un problema. Para nosotros no, pues eso significa que existe mercado.
La pregunta a responder es cómo llegamos a ese mercado. Ese es el siguiente desafío.