Participé por primera vez en el evento de interoperabilidad Tech Connect
La edición 2020 por el contexto de pandemia fue 100% remota (en Zoom). Lo único malo de esta modalidad es que no hubo coffee breaks 🐷… pero bueno.
¿Qué es el techconnect? es un encuentro anual con talleres y charlas sobre interoperabilidad en salud.
¿Interoperabiliwhat? La interoperabilidad en salud es hacer que los distintos sistemas informáticos se comuniquen entre sí. Puedes leer más de esto aquí.
En este post haré un mini review sobre el evento y comentaré sobre las charlas que me gustaron más.
Cómo fue el Techconnect
En una palabra: intenso.
Hubo jornada de charlas todas las mañanas de lunes a jueves entre 9:00 y 13:00. No soy alguien mañanero, así que sufrí un poco por eso.
Y no solo eso. Posterior a las charlas, las personas que se registraron al desafío de interoperabilidad debían trabajar en los problemas planteados.
Esa semana me la tomé libre y me dediqué a tiempo completo a aprender sobre interoperabilidad, participando de las charlas y además de los desafíos.
¿De qué tratan los desafíos?
Cada ejercicio debías hacer lo que un sistema informático haría en una situación dada.
Por ejemplo, un enunciado podría ser algo del estilo:
“Llegaron los resultados del examen de perfil hepático que se hizo Juanito Perez RUT 11.111.111-1 la semana pasada debes informarle de esto al Laboratorio central del minsal”
Luego, cada participante debía “programar” el “envío” del examen. La parte de “programación” se hace gracias a un estándar de interoperabilidad llamado HL7 FHIR.
Los ejercicios se realizaron a través de una plataforma chilena construida especialmente para aprender, llamada Huemul. Además, estaban clasificados en distintos contextos (tracks) y dificultades (básico, medio y avanzado).
Por todo esto, el público objetivo podía ser cualquier persona con ganas de aprender, no necesariamente programadores. De hecho, muchas personas que participaron eran clínicos alejados de la programación.
Para los más computines como yo, la parte técnica no era tan complicada (vivo de eso!). Lo difícil era aprender bien la terminología clínica que utiliza HL7, que probablemente a los clínicos les costaba mucho menos. Aunque mi partner en Codeness es enfermera, por lo que gracias a ella pude entender mejor algunas cosas 🙏.
El Desafío Avanzado
Los desafíos de dificultad fácil e intermedia se hacían online en “Huemul”.
El avanzado era diferente, pues tenías que construir una aplicación que se comunicara con plataformas que el equipo organizador puso a disposición (usando HL7 FHIR).
Como me tomé la semana para participar del Techconnect, quise participar en TODOS los desafíos, incluso el avanzado.
Los tracks básicos e intermedio me ayudaron a conocer mejor HL7, conocimiento que utilicé para poder crear la aplicación del track avanzado.
Participé en el caso de uso “Informe Diagnóstico” (enunciado), cuyo objetivo era construir una aplicación que permita crear informes de laboratorio y asociarlos a un paciente.
Puedes ver un video demo de la aplicación que hice aquí. Nota: Los datos que muestra son falsos ya que el CENS bajó los servidores.
Funcionalidades de la aplicación
Las instrucciones del enunciado las encontré súper claras. Detallaba claramente los requerimientos de la aplicación, lo suficiente para que no fuera confuso. En cualquier caso, ante dudas, teníamos acceso a Slack donde podíamos consultar.
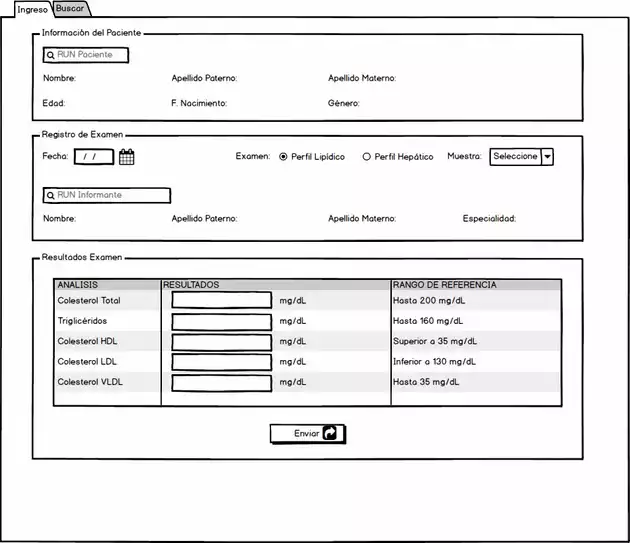
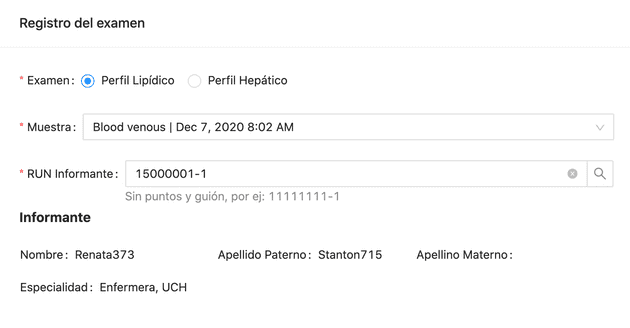
El mockup que nos dieron fue este:
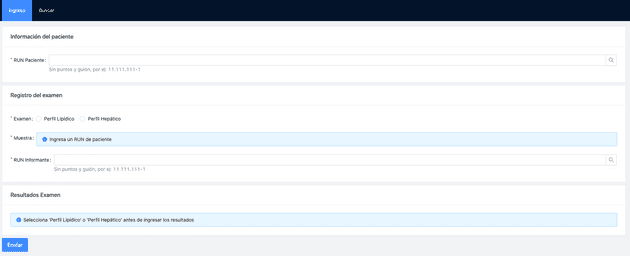
Entonces el flujo de la aplicación debía ser más o menos así:
- Ingreso de paciente: el usuario debe ingresar un RUT de paciente. Una vez ingresado, mostrar sus datos.
- Selección de examen y muestra: El usuario debe ingresar el examen. Para eso, debe seleccionar el tipo de examen (perfil hepático o lipídico), la muestra del paciente y finalmente el RUT del informante (el clínico que está haciendo el ingreso).
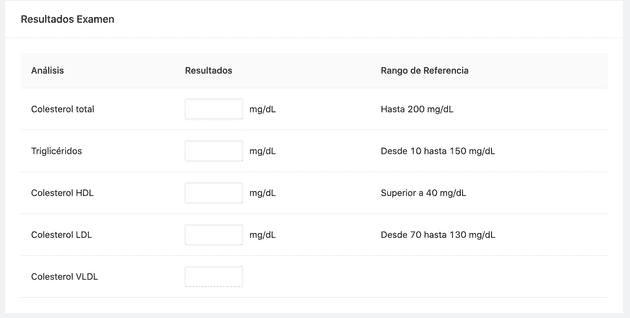
- Ingreso de resultados: El usuario debe ingresar los resultados del examen.
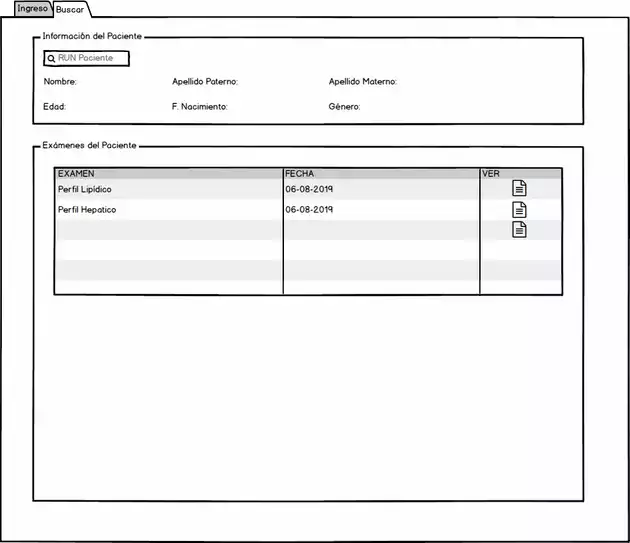
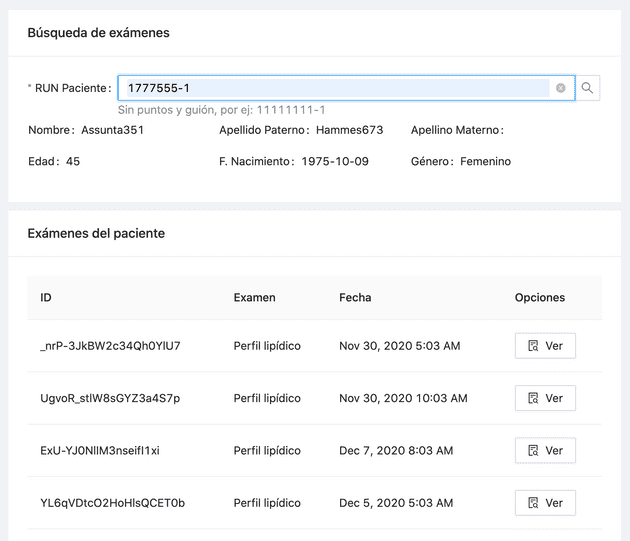
La otra parte de la aplicación es sobre consulta de resultados:
Donde el flujo era:
- Ingreso de paciente: usuario debe ingresar un RUT de paciente. Mostrar sus datos y además los exámenes asociados.
- Selección de resultados: usuario podrá seleccionar un examen para ver los resultados.
¿Y dónde está la interoperabilidad aquí?
Bueno, lo que ocurre es que la información que se ingresa o que se consulta vive en distintos servicios:
- La información de los pacientes vive en un “Maestro de Pacientes” (MPI).
- La información de los prestadores de servicios en un “Maestro de Prestadores de servicios” (HPD).
- La información relacionada con muestras y exámenes vive en un “Repositorio Nacional de Exámenes de Laboratorio (RNEL)“.
- La información terminológica vive en un “Servidor Terminológico” (ST).
Entonces la aplicación a construir debía ser una especie de intermediario que consumiera datos y que enviara datos a todos estos servicios utilizando FHIR. Así que de cierto modo, hacer este desafío se sintió como resolver un rompecabezas. Aunque armarlo no fue tan fácil…
Si bien el enunciado era claro, por razones obvias no te decían el “paso a paso” de cómo tenías que construir la aplicación.
Por ejemplo, el formulario del perfil lipídico tenía que mostrar campos para ingresar el “Colesterol Total”, los “Triglicéridos”, entre otras cosas. Aquí surgen las siguientes dudas:
- ¿El formulario se arma a mano? o bien ¿hay que traer la información desde algún servicio?
- ¿Los rangos de referencia se obtendrán desde algún lado o se manejan a nivel de aplicación?
- Las unidades de medida, ¿de dónde vienen?
Luego de explorar la documentación de HL7 pude resolver algunas dudas, y las que no, me las resolvió el equipo del CENS. De hecho, ellos levantaron los rangos de referencia en pleno desafío para que pudiéramos obtenerlos 💪
Recursos FHIR Utilizados
Utilicé los siguientes recursos: Patient, Specimen, Practitioner, Questionnaire, Parameters y Observation.
A continuación detallaré dónde usé cada uno:
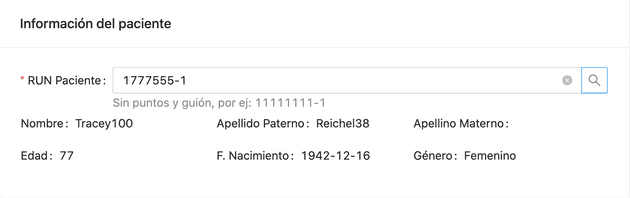
Obtener información del paciente
Aquí utilicé el recurso Patient del maestro de pacientes (MPI). La búsqueda se realiza mediante la siguiente llamada
GET /MPI/Patient?identifier=www.registrocivil.cl/RUN|11111111-1Reemplazando 11111111-1 por el rut que deseabas buscar
Registro de examen
Aquí para la muestra utilicé Specimen. La información se obtiene con una consulta al servidor de exámenes:
GET /HAPI/Specimen/?patient=Patient/:id&type=BLDVEl parámetro id es el ID del recurso paciente encontrado en el paso anterior.
Notar que type=BLDV hace referencia al tipo de muestra de sangre (Blood venous). Es un código de FHIR para esta muestra (ver todos)
Para el informante utilicé Practitioner. La información se obtiene del servidor de prestadores:
GET /HPD/Practitioner?_profile=http://cens.cl/fhir/StructureDefinition/Practitioner-cl&getPractitionerByIdentificationNumber=11111111-1La selección de “Perfil lipídico” o “Perfil hepático” es información que se guarda de manera local. Al seleccionar uno u otro la app guarda el código LOINC del examen, el cual será usado posteriormente para obtener el formulario a mostrar.
Ingreso de resultados del examen
Para mostrar cada fila de la tabla, utilicé el recurso de tipo Questionnaire. Este recurso representa el formulario a llenar y se obtiene así del servidor terminológico:
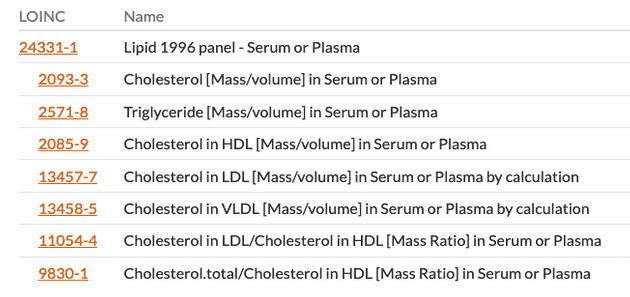
GET /ST/Questionnaire/:idDonde id corresponde al código LOINC del tipo de examen. Para este desafío los utilizados fueron: 24331-1 (perfil lipídico) y 24325-3 (perfil hepático).
El recurso Questionnaire solo te dice que hay que solicitar el “Colesterol total”, los “Triglicéridos”, etc. pero no te dice el tipo de unidad ni los rangos de referencia.
Yo al principio rabiaba con esto, porque no tenía idea de dónde sacarlos y consideraba que deberían estar incluidos. Pero Marcelo Cabello (CENS), me dijo que los rangos de referencia dependia de varias cosas como por ejemplo la edad del paciente. Así que… bueno, toda la razón 😓
Sin embargo, levantaron datos para que pudieramos consultarlo. Lo cual se hacía con la siguiente consulta:
GET /ST/CodeSystem/$lookup?system=http://cens.cl/lab-ref-ranges&code=:codela cual entregaba un recurso de tipo Parameters con las unidades y los rangos de referencia. El parámetro code es el código LOINC del dato del formulario a llenar. Por ejemplo, en el caso del colesterol, el código es 2093-3
Nada que adivinar aquí, ya que el recurso Questionnaire trae consigo esta información.
Al enviar el examen
Al enviar el formulario, se toman todos los datos requeridos y se envía al RNEL (Repositorio Nacional de Exámenes de Laboratorio) los resultados. Esto se hace creando un recurso de tipo Observation mediante la llamada:
POST /HAPI/ObservationBuscar exámenes de un paciente
Aquí se usa el recurso Patient y Observation.
La búsqueda del paciente es la misma que en el ingreso. Una vez encontrado, se hace la solicitud para obtener los exámenes del paciente con la llamada
GET /HAPI/Observation/?subject=Patient/:id
donde id es el ID del recurso Patient.
Consideraciones de usabilidad
Mantuve la estructura que el equipo del CENS propuso con el mockup. Pensé en cambiarlo a un formulario por pasos, pero no lo hice porque quizás es buena idea de que tenga ciertas similitudes con una hoja de papel.
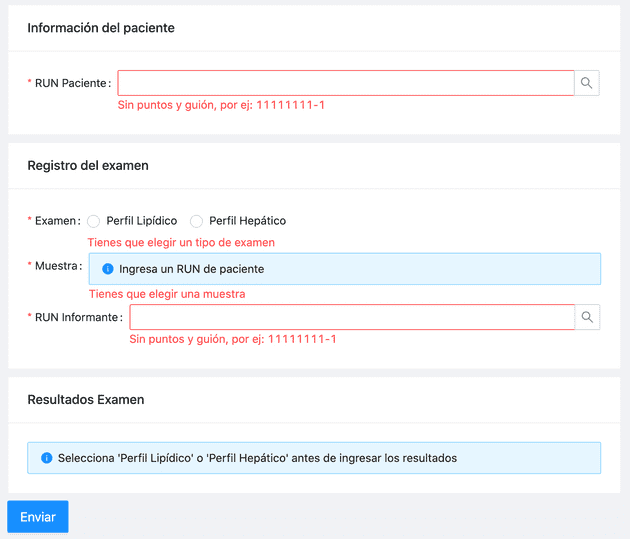
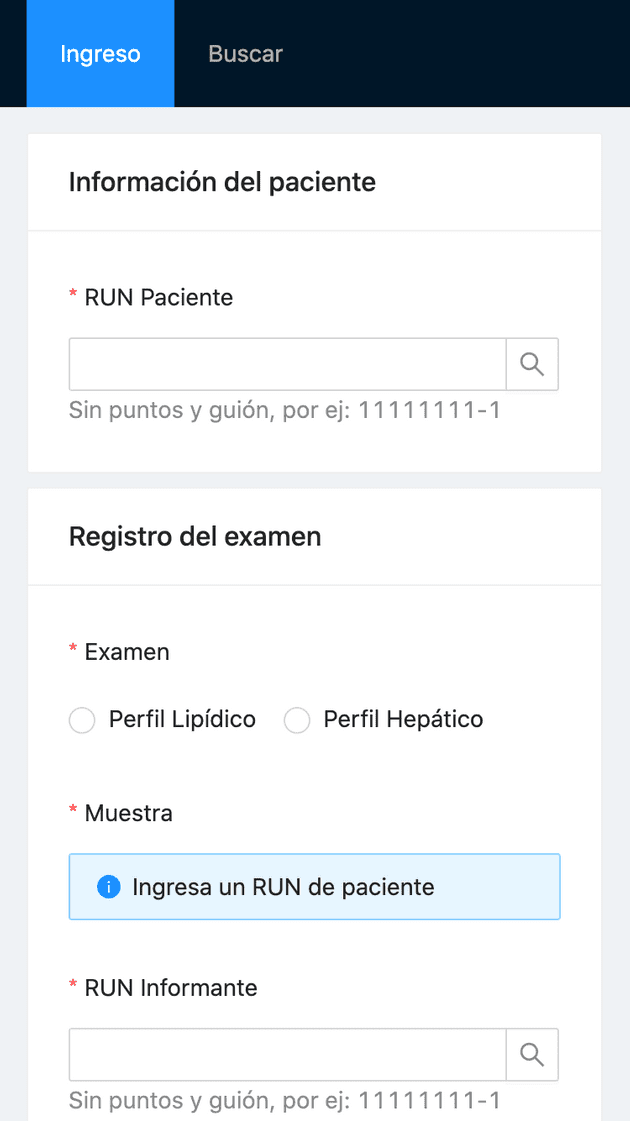
Incluí validación de datos requeridos con un feedback visual (asterisco *) que indicara los campos requeridos:
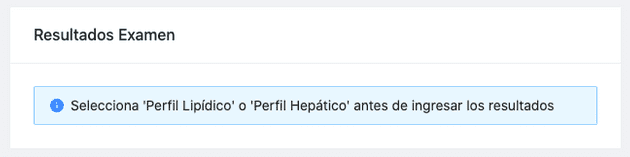
Para campos que requieren información previa, como por ejemplo las muestras y los resultados del examen, decidí mostrar un cuadro que indicara que es necesario llenar cierta información previa:
Hice obligatorio la selección del tipo de examen para que fuera una decisión consiente. No quería que omitieran ese paso y terminaran ingresando un tipo de examen distinto al que debían ingresar.
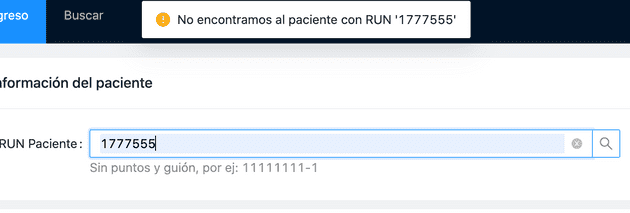
En las secciones con búsqueda de RUT (ingreso de paciente, búsqueda de exámenes y de informante), si no se encuentra a la persona, agregué un feedback visual:
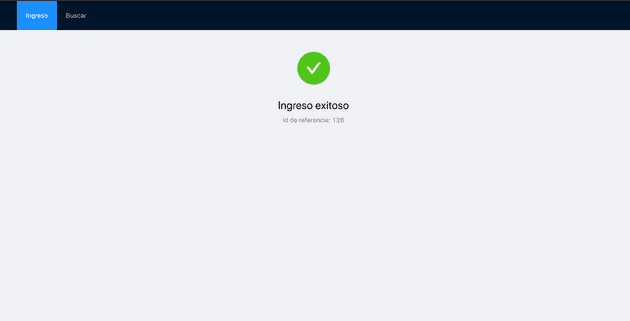
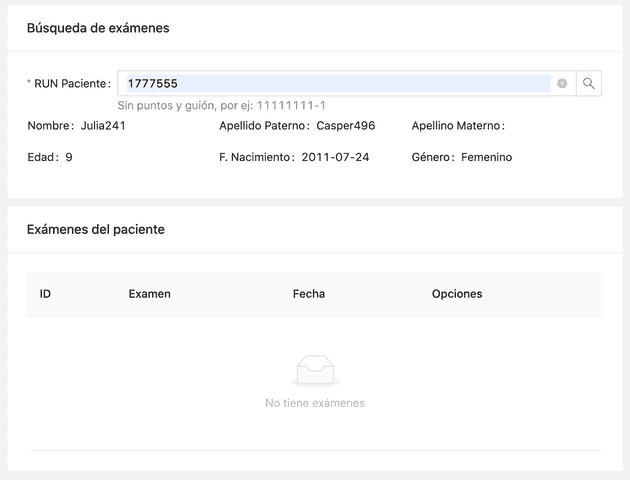
Y también me preocupé de que en secciones sin resultados mostrara un mensaje:
Finalmente, la aplicación es responsive, así que se ve bien en dispositivos móviles:
Aspectos técnicos
- Es una aplicación web estilo “Single page application” (SPA) construida con React (versión 17)
- La interfaz utiliza el framework AntDesign.
- El deploy fue realizado en vercel.
Cosas a mejorar
Por restricciones de tiempo, no alcancé a hacer estas cosas:
1) Agregar un “confirmar” el envío del examen. Al presionar “Enviar”, que aparezca toda la información que estás ingresando y que puedas confirmar el envío. De esa forma el que ingresa puede corroborar la información que está ingresando.
2) Descargar examen como PDF. Al ver un examen particular, poder descargar los resultados en formato PDF. Supongo que en algún momento querrían imprimir los resultados…
En cuanto a recursos FHIR utilizados, hay uno en particular que quizás debería ser incluido. Al enviar los resultados, crear un DiagnosticReport que incluya la información de la Observation que se está creando. Según la documentación, este tipo de recursos debe ser usado para representar exámenes de laboratorio.
Resultados del desafío
Luego de haber estado 3 días aprendiendo sobre este nuevo mundo y aplicándolo para crear una aplicación, logré tener el primer lugar 🎉
Mis impresiones sobre FHIR para la interoperabilidad
La versión utilizada de FHIR funciona con APIs REST en json. En español esto significa de que un programador web debería ser sencillo comprender la parte técnica de esto.
En mi caso fue así. Lo complicado es la terminología clínica y como mapear recursos con procesos de la vida real.
Otra complicación que veo es que si bien la forma de comunicación es estándar, pueden haber dificultades. Algunos ejemplos:
- En el desafío avanzado, obtener a los apellidos de un prestador es distinto a obtener los de un paciente. En el caso del prestador, se utilizaba una
extension. ¿Qué pasa si no todos los centros lo hacen así? - El estandard es peligrosamente flexible. Los resultados de un examen particular como el perfil lipídico podrían hacerse ingresando todo en un solo recurso
Observationo crearse múltiples recursos. - Trabajar con el recurso
Parameterspara obtener unidades y rangos de referencia fue relamente tedioso 😂. El formato de los datos es más complicado de lo que podría ser aunque estoy seguro de que debe haber una razón para que sea así.
Dejando de lado las dificultades, como creador de software, lo que más me gusta es la posibilidad de crear aplicaciones que funcionen independiente de donde provengan los datos. Aplicaciones agnósticas a la fuente, pero que hablen en HL7, de manera que puedan ser utilizadas por cualquier centro o institución que use el estándar.